在前面,我們限制了 UITextField 只能輸入數字,但這還不夠完善。因為當輸入的數字超出範圍(如大於 255 或小於 0)時,會出現錯誤。我們需要進一步對輸入的數字進行範圍限制,以確保顏色值的正確性。![]()
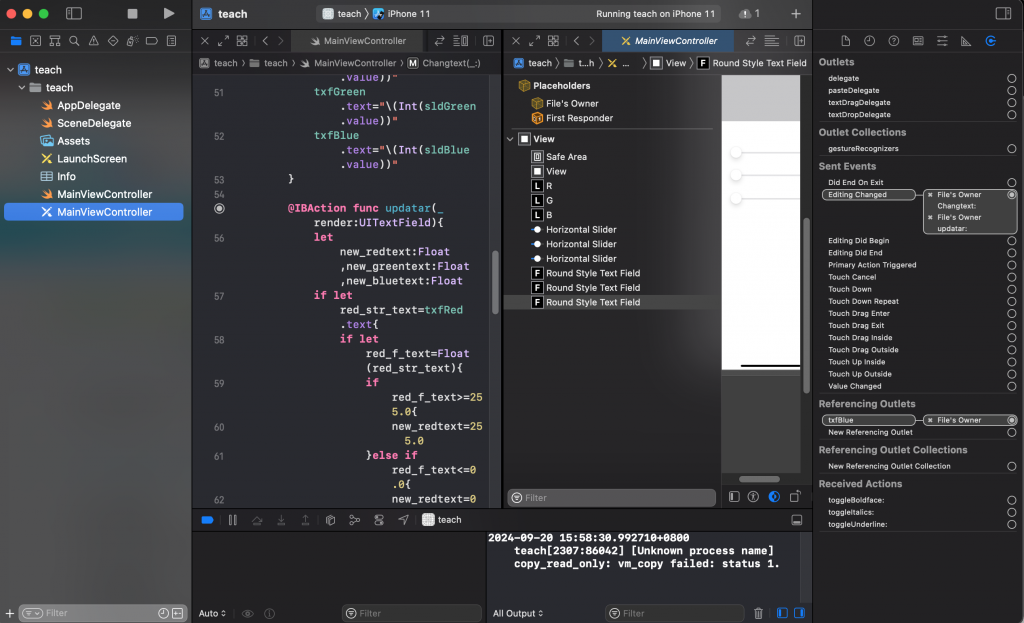
1.首先,我們需要為每個UITextField的值變更建立一個 IBAction 函式(editingChanged),並檢查輸入是否超出範圍。以下是要創建的事件的圖片.
@IBAction func updatar(_ sender: UITextField) {
var newRedValue: Float = 0.0, newGreenValue: Float = 0.0, newBlueValue: Float = 0.0
// 檢查 Red 的輸入
if let redText = txfRed.text, let redFloat = Float(redText) {
newRedValue = limitValue(redFloat)
txfRed.text = "\(Int(newRedValue))"
}
// 檢查 Green 的輸入
if let greenText = txfGreen.text, let greenFloat = Float(greenText) {
newGreenValue = limitValue(greenFloat)
txfGreen.text = "\(Int(newGreenValue))"
}
// 檢查 Blue 的輸入
if let blueText = txfBlue.text, let blueFloat = Float(blueText) {
newBlueValue = limitValue(blueFloat)
txfBlue.text = "\(Int(newBlueValue))"
}
}
limitValue(_:) 來限制數值範圍在 0 到 255 之間:func limitValue(_ value: Float) -> Float {
if value >= 255.0 {
return 255.0
} else if value <= 0.0 {
return 0.0
} else {
return value
}
}
在這次的實作中,我們不僅進一步限制了使用者輸入的顏色數值範圍。透過這個過程,我們實現了簡單但有效的確保數值不會超出範圍。
